

La proprit -webkit-overflow-scrolling permet de contrler si l'appareil tactile utilise l'inertie pour faire dfiler l'lment vis par la dclaration. This prevents a user from scrolling overflowed content into view.
OVERFLOW SCROLLING CODE
window.addEventListener('deviceorientation', function(e), false ) (PS: This code does not work. Il peut galement y avoir d'importantes incompatibilits entre les implmentations et son comportement peut tre modifi dans le futur.Position:fixed classList XHR2 Script defer & async Inline SVG Web Workers Interface sync API Business logic Storage Storage server client User interface Rendering response Business logic Storage server client
OVERFLOW SCROLLING FREE
If you like this page, why not donate a little bit of money to help me pay my bills and create more free content Donating a lot of money is also allowed, BTW.
OVERFLOW SCROLLING ANDROID
HTTP Location CSS Styling & Layout AJAX Contacts Events SMS JavaScript Sockets Orientation Semantic HTML SSL Gyro File Systems Workers & Cross-App Databases Parallel Messaging App Caches Processing (all the elements of a modern application platform)īBX Android Canvas HTML5 Audio & Video rgba(), hsla() border-image: border-radius: box-shadow: text-shadow: opacity: Multiple backgrounds Flexible Box Model CSS Animations CSS Columns CSS Gradients CSS Reflections CSS 2D Transforms CSS 3D Transforms CSS Transitions Geolocation API local/sessionStorage SVG/SVG Clipping SMIL Inline SVG Drag and Drop hashchange X-window Messaging History Management applicationCache Web Sockets Web Workers Web SQL Database WebGL IndexedDB Elements with scrollable content must be accessible by keyboard. Using one language, one markup, one style system Platforms to target US Smartphones, August 2011 Safarioverflow-scrolling-webkit-overflow-scrollingUIScrollViewlayer 4.

Programming languages you’ll need US Smartphones, August 2011 overflow-scrolling Demo of a bug in iOS Safari for -webkit-overflow-scrolling The GitHub page demonstrates a bug where the -webkit-overflow-scrolling CSS property, when set to touch, doesn't add a scroll bar when switched into portrait mode on iOS Safari if the content was not scrollable in landscape. US Smartphone Platforms August 2011, comScore MobiLens Ah I knew it was something with white-space.Thanks a lot for your time larin555. User Mobile user * Declarative Imperative Thin client Thick client Documents Applications * or supine, or sedentary, or passive, or.

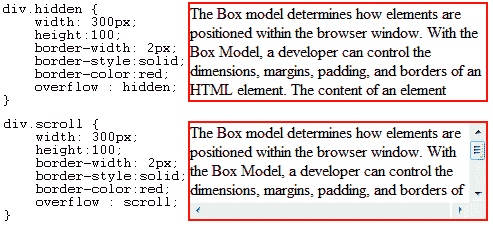
Overflow: scroll -webkit-overflow-scrolling: touch


 0 kommentar(er)
0 kommentar(er)
